아파치

[아마존 AWS EC2] 아파치 톰캣 8.5 설치 및 구동 / Apach Tomcat / 우분투 / 접속하기
PuTTY를 이용해서 원격 EC2 서버에 접속하자. 만약 방법을 까먹었다면 아래 포스팅을 참고하면 된다. https://extsdd.tistory.com/78 [아마존 AWS EC2] #1 EC2 서버 접속하기 / PUTTY 다운 및 설치 / PEM→PPK 변환 / Server refused our key https://extsdd.tistory.com/77 [아마존 AWS 무료 EC2 서버 생성하기] #3 EC2 인스턴스 생성 / 구축 / 방화벽이란? / 탄력적 IP https://extsdd.tistory.com/76 [아마존 AWS 무료 EC2 서버 생성하기] #2 IAM 계정.. extsdd.tistory.com 1. 패키지 업데이트 apt-get update 위 명령어를 쉘에서 실행해주자. 완료..

[Spring/eGov] #2 아파치 톰캣 설치 및 스프링 프로젝트 연동 / 셈플 예제 / WAS 구동 / 이클립스-톰캣 연동 / URL PATH 수정 / 동적 웹페이지
저번시간까지 스프링 예제에 대해서 알아보았다. 이젠 이걸 실제로 구동을 시켜야 함으로 아파치 톰캣 8.0 위에 올릴 예정이다. 혹여나 아직도 아파치 톰캣에대한 개념이 잡히지 않았다면 https://extsdd.tistory.com/79?category=853192 [아마존 AWS EC2] #2 웹 서비스 구축하기 / 아파치 vs 톰캣 차이점 / 서버란? / WEB서버 vs WAS서버 / Apache https://extsdd.tistory.com/78 [아마존 AWS EC2] #1 EC2 서버 접속하기 / PUTTY 다운 및 설치 / PEM→PPK 변환 / Server refused our key https://extsdd.tistory.com/77 [아마존 AWS 무료 EC2 서버 생성하기.. exts..

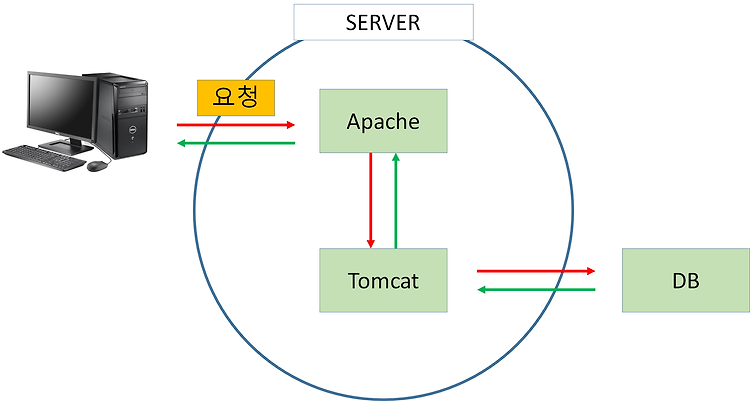
[아마존 AWS EC2] #2 웹 서비스 구축하기 / 아파치 vs 톰캣 차이점 / 서버란? / WEB서버 vs WAS서버 / Apache Tomcat Server
https://extsdd.tistory.com/78 [아마존 AWS EC2] #1 EC2 서버 접속하기 / PUTTY 다운 및 설치 / PEM→PPK 변환 / Server refused our key https://extsdd.tistory.com/77 [아마존 AWS 무료 EC2 서버 생성하기] #3 EC2 인스턴스 생성 / 구축 / 방화벽이란? / 탄력적 IP https://extsdd.tistory.com/76 [아마존 AWS 무료 EC2 서버 생성하기] #2 IAM 계정.. extsdd.tistory.com 저번 시간까지 PUTTY를 이용해서 원격 서버에 접속하는 법에 대해서 배웠다. 이제 본격적으로 웹 서비스를 만들어 볼껀데 그전에 우리 비전공자분들도 이해를 하고 출발해야 나중에 포기를 안하니..