프로젝트

[라이트세일/EC2] 우분투 리눅스 서버에 nodejs express / react 배포하기 / 프론트앤드, 백앤드 API 프로젝트/ git 배포방법
서론 nodejs 환경에서 express 백앤드와 react 프론트앤드를 만들었고, 로컬환경에서 내 git 저장소에 모두 커밋을 해두었다. 이제 우리가 해야할 이은 git 저장소에 있는 소스코드 기반으로 내 라이트세일 리눅스 서버에 배포하는 것.! 일단 BE 배포나 FE 배포나 둘다 nodejs 환경이기때문에 그놈이 그놈이고 방법이 크게 다르지 않아 일단 express 로 구현한 backend 서버 배포하는 방법에 대해 알아보자! node 구동 환경 준비 먼저 라이트세일이나 EC2 리눅스 서버에서 node 기반 앱을 구동하기 위해서는 nodejs 런타임 환경과 npm 도구를 설치해줘야한다. https://extsdd.tistory.com/444 [Mac 환경설정] 라이트세일/EC2 우분투 리눅스 서버에 ..

[Mac OS/맥북 M1] VSC <> GitHub 연동 / 리포지토리 복제 (깃허브 프로젝트 가져오기)
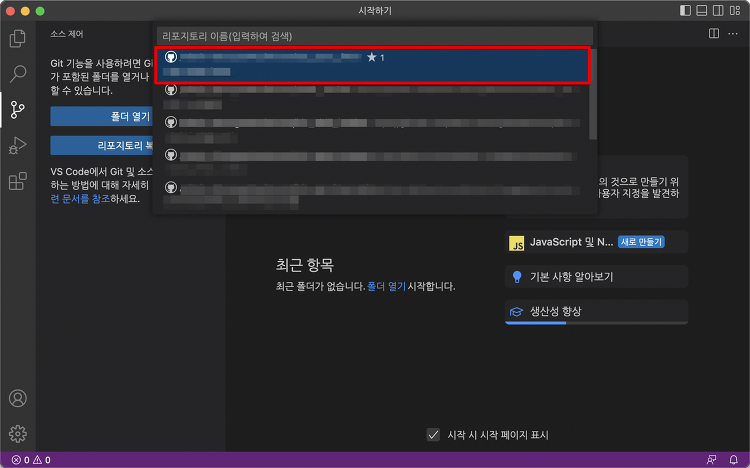
VSC 리포지토리 복제 VSC 실행 후 좌측 3번째 소스 제어 아이콘 클릭후 리포지토리 복제 버튼을 눌러주자 네비게이션 바에 GitHub에서 복제 버튼(원격 소스)이 나온다. 눌러주자. GitHub SSO 로그인 연동 SSO 로그인을 진행해야한다. 허용을 눌러주자. 로그인을 해주자. 이미 브라우저에 로그인 되어있는 경우 이 과정이 스킵되기도 한다. SSO 로그인을 마치고 Visual Studio Code 열기 버튼을 눌러주자. "GitHub를 사용하기 위해 이 확장에 대한 승인을 아직 완료하지 않았습니다. 계속 시도하시겠습니까? 소스: GitHub 인증(확장)" 창이 나오는 경우 "예" 버튼을 눌러주자. 리포지토리 선택 SSO 인증까지 마치면 해당 계정에서 접근 할 수 있는 리포지토리들이 리스트업 된다...

[파이썬 #2] 주식자동매매 시뮬레이터 - 개발환경 셋팅(Python / PyCharm) 및 프로젝트 생성
오늘 목표는 개발환경 설정 후 프로젝트 셋팅까지 진행하볼 예정이다. 1. 파이썬 설치 개발환경 설정? 머 없다. 파이썬으로 하기로 했으니까 파이썬 설치해주고 파이썬 IDE를 설치해주면 끝~ 먼저 파이썬을 설치해주자, 나는 파이썬 3.8버전을 사용하는데 이 글을 쓰는 시점에 확인해보니 벌써 3.9.2가 나왔더라 ㅎㅎ 머 이 프로젝트를 진행하는데 큰 차이는 없으니 그냥 받으면 된다. 비전공자들은 궁금할 수가 있다. 파이썬 설치? 그게 모야!!! 어 일단. 우리가 사용할 언어는 파이썬이다. 언어라는건 규칙이 존재하고 사용할 수 있는 단어들도 있을 것이다. 이런 언어를 내 컴퓨터에서 사용할 수 있도록 하려면 이 언어를 내 컴퓨터에 설치해줘야 한다. 우리가 영어를 배우려면, 매일 학원에 가서 영어공부하고,..

[아마존 AWS EC2] #3 스프링/전자정부프레임워크 프로젝트 AWS에 FileZilla로 배포하기 / 메이븐 빌드 / Maven Build / Install / 파일질라
자 여태까지 만들었던 프로젝트를 아마존에 배포할 시간이다. https://extsdd.tistory.com/113 [Spring/eGov ] #8 이클립스에서 마리아DB 데이터 조회하기 / MyBatis / 컨트롤러 Controller / 서비스 / DAO / https://extsdd.tistory.com/112 [Spring/eGov ] #7 스프링, 전자정부프레임워크 샘플 예제- 마이바티스(MyBatis)로 마리아 DB 연동하기 / https://extsdd.tistory.com/102 [Spring/eGov ] #6 웹 서비스 만들기 2.. extsdd.tistory.com 여기까지 못따라온 사람은 위 글까지 마치고 오면 될 것 같다. 메이븐 프로젝트 / Maven 자 지금까지 정자정부프레임워크(..

[GIT/GITHUB] #5 이클립스 스프링 프로젝트 로컬 저장소 버전으로 복원하기 / 이전으로 복구하기 / 되돌리기
자. 저번에 GIT 저장소에 내 메인 프로젝트 소스들을 Commit해놓고, 로컬환경에서 MariaDB와 MYBATIS를 연동하기 위해 이것저건 해놓느라고 로컬 소스변경이 많았다. 이제 방법은 알아냈고 그 포스팅을 하기위해서 초기 버전으로 돌려야하는데, 전에 로컬 저장소에 올려놨던 소스들을 불러와서 복원해보자! 전에 설명했던 GIT의 구조 사진이다. PC -> 로컬 저장소(내 컴퓨터) -> 원격저장소(GITHUB) 순으로 소스들이 올라오는데 여기서 과거버전으로 복구하는건 로컬에서있는 소스를 내 PC로 가져오는 것이다. 이 소스들이 지금 내 PC의 GIT 로컬 저장소 경로에 있다. 이걸 한번 이클립스로 복원해보자! 1. 이전 버전으로 복구 자 복원하려는 프로젝트를 오른쪽마우스 클릭해주고 Team 메뉴에 들어..

[GIT/GITHUB] #4 이클립스 스프링 프로젝트 깃허브 원격저장소에 올리기 / 소스 Commit / 로컬저장소
https://extsdd.tistory.com/108 [GIT/GITHUB] #3 깃허브 - 이클립스 스프링 저장소 연동 / 원격 저장소 https://extsdd.tistory.com/107 [GIT/GITHUB] #2 깃허브 회원가입 / 로컬 저장소 - 원격 저장소 연동 / Git 시작하기 / 소스 전송 https://github.com/ Build software better, together GitHub is where people.. extsdd.tistory.com 저번 시간에 내 깃허브랑 이클립스랑 연동도 해놨으니, 이번엔 내 이클립스 소스를 내 깃허브에 올려보자! 만약 연동이 안됐다면 위 링크된 포스팅을 참조해서 만들어놓자! 1. 프로젝트 로컬 저장소 Commit 자 깃허브로 올릴 프로젝..

[GIT/GITHUB] #3 깃허브 - 이클립스 스프링 저장소 연동 / 원격 저장소
https://extsdd.tistory.com/107 [GIT/GITHUB] #2 깃허브 회원가입 / 로컬 저장소 - 원격 저장소 연동 / Git 시작하기 / 소스 전송 https://github.com/ Build software better, together GitHub is where people build software. More than 50 million people use GitHub to discover, fork, and contribute to over 100 million projects. gith.. extsdd.tistory.com 자 우리가 저번시간까지 회원가입부터 GIT 로컬저장소를 만들고 GITHUB 원격 저장소도 만들고 그 두 저장소를 연동하는 작업까지 완료했다. 이번에..

[Spring/eGov] #4 스프링 Sample 기본 예제 프로젝트, 패키지 이름 바꾸기 / 파일 찾기
https://extsdd.tistory.com/99 [Spring/eGov] #3 스프링 기본 구조 / Sample 예제 프로젝트 분석 / 원리 / 전자정부프레임워크 / 컨트롤� extsdd.tistory.com 저번시간에 기본적인 스프링 프로젝트가 어떤식으로 돌아가는지 알아보았다. 막판에 카페 닫을시간이 되서 급히 마무리한 감이있는데, 오늘도 열심히 진도를 빼보자! 오늘 해볼일은 바로 전자정부 예제로 들어있는 Sample 예제 프로젝트를 내 프로젝트로 바꿔보려고 한다. 이게 무슨말이냐고!? 자 우리가 셈플 프로젝트를 생성하면 패키지 디렉토리의 이름들이 egovframework.example 로 되어있고, 이름들이 sample 머시기로 되어있으니까 아무리 생각해도 간지가 안난다. 내 프로젝트는 따로 이..