TOC란?
Table of Contents로써 책 첫장에서 볼 수 있는 차례/목차와 같은 개념이다.
포스팅에 TOC를 적용한다는 것은, 해당 포스팅이 어떤 내용들이 있구나라는 목차를 대략 알 수 있으며, 추가적으로 해당 목차를 누르면 해당 문단으로 이동하거나, 스크롤을 내릴때 현재 어떤 내용을 보고 있는지 알려주기도 한다.
단, 마크다운으로 작성된 포스팅이어야한다.
https://extsdd.tistory.com/404
[거제/통영 여행 #8] 통영 신축 오션뷰 바라봄 펜션 - 가성비 최강 / 202호 원룸족욕
통영에서 숙소를 알아보다.. 대부분.. 가격이나 숙소질을 고려했을때 ..맘에 드는 곳이 없어서... 진짜 하루종일 뒤지다 겨우 타협본곳.. 바라봄 펜션..! 이름은 올드했지만 신축 펜션이었다. 우리
extsdd.tistory.com
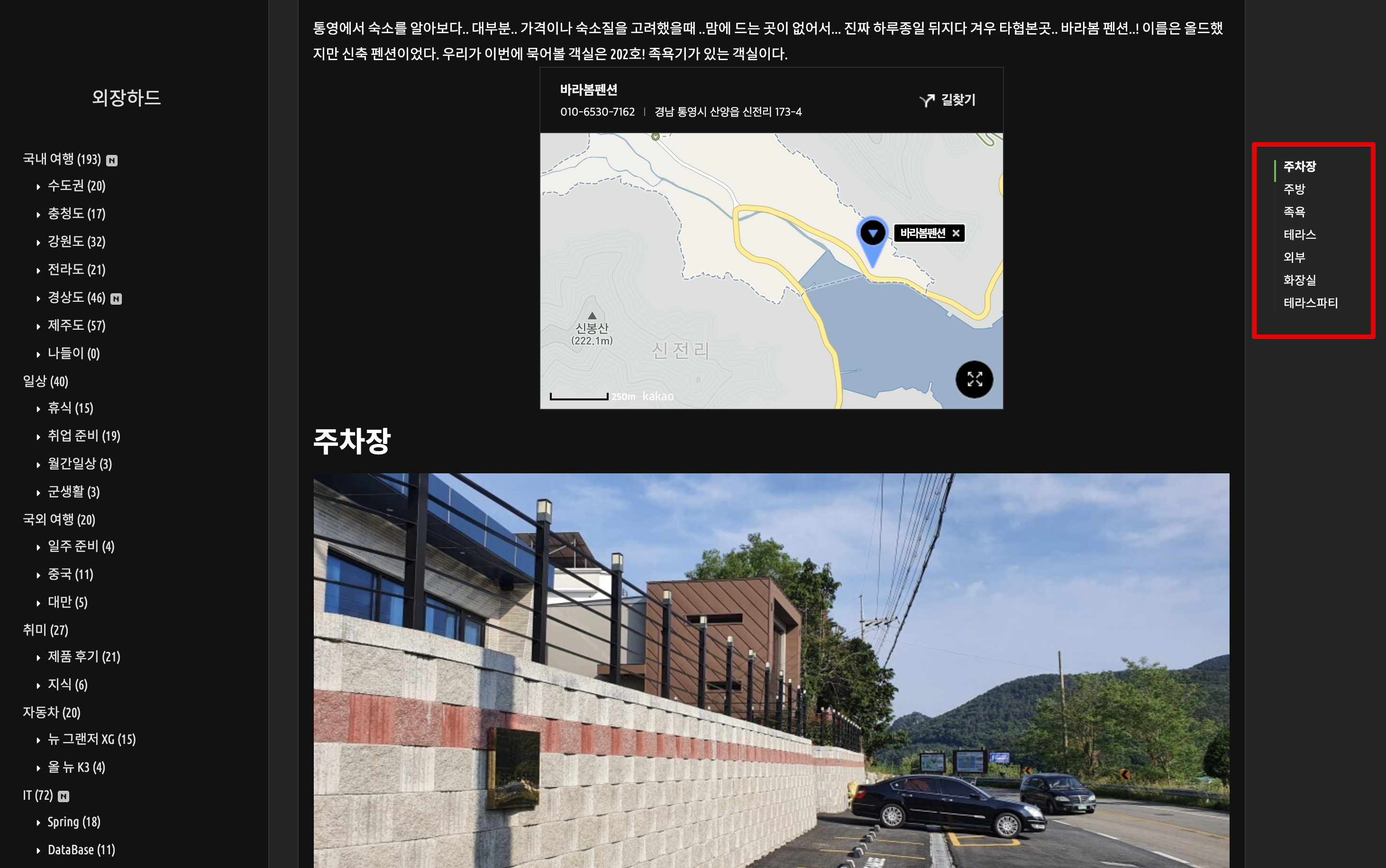
내용만들으면 잘 이해가 안가는데 내가 작성했던 포스팅을 보면 직관적으로 알 수 있을 것이다. 위 포스팅을 눌러보자.

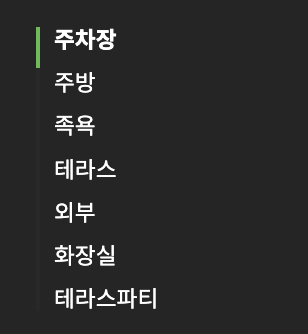
포스팅을 보면 우측에 목차가 나오는 것을 볼 수 있다. 스크롤도 내려보면 현재 위치에 따라 녹색바로 하이라이팅이 된다. 독자 입장에선 정보를 찾으러 포스트를 보러온 경우가 많은데, TOC가 적용되어 있으면 내가 보려는 목차로 바로 이동해서 볼수도 있고 해당 포스트가 어떤 내용을 담고 있는지도 대략적으로 알 수 있다.
1. Head 추가
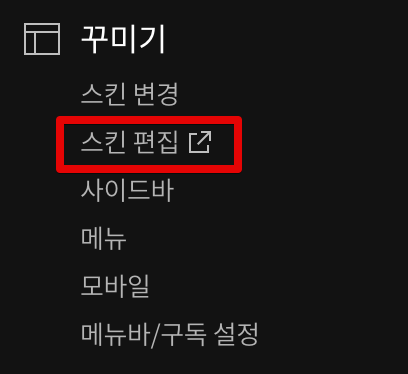
스킨편집 이동

먼저 티스토리 관리자 화면 좌측에서 꾸미기>스킨 편집으로 들어가주자.
html 편집

html 편집을 눌러주자.
스크립트 태그 추가

태그 안에 아래 스크립트 태그를 추가하자. head 태그 안에 어디다 넣지..!? 고민 하는.. 비전공자 분들은 걍 바로 위에 적는 것을 추천한다.
<!-- TOC 추가 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
<!-- TOC 끝 -->2. div 추가
이제 toc가 추가될 공간을 추가해야한다.

위에서 추가했던태그를지나 밑으로 계속내리면태그가 시작되는데 body 태그 내부를 보면 content가 표시되는 영역이 있다. 일단 스킨마다 태그 구조가 다름으로 나랑 다를 수가 있지만. 대충 크롬 개발자 도구로 뒤져보면 어디다 넣어야할지 감이 올것이다. 걍 Content가 시작되는 곳쯤에 추가하면 된다. 나는 Square 스킨을 사용하고 있는데 이 스킨을 사용하는 사람들은 아마 위와같은 모습일 것이다.
아래에 아래 코드를 추가해주자.
<div class='toc'></div>3. 스크립트 추가
요기서부터 좀 중요하다. 실제 content가 있는 영역을 인식해서 toc 영역에 목차를 뿌려주는데 코드를 보면 알겠지만 컨텐츠 태그 안에있는 h1~h3 태그를 자동으로 인식해서 띄어주는 것이다. 아마 다른 포스팅에서 toc 적용을 보고 그대로 따라서 추가하면 안되는 경우가 많은데 스킨마다 content 영역 클래스명이 다르기 때문이다.

일단 맨 아래로 내려보면 body 태그가 끝나는 태그를 볼 수 있는데 요기 바로 윗칸에 아래 코드를 추가해준다. 여기서 중요한점이 위 사진에서 형광녹색으로 하이라이팅한 document.querySelector와 아래 contentSelector 를 보면 .article 로 되어있는 걸 볼 수 있다. 이게 바로 content영역의 클래스 명이다. 나 같은 경우 클래스 명이 aticle인 태그를 찾아 태그 안에있는 h1~h3 태그 정보를 끌어와 띄어주는 것이다.
<script>
var content = document.querySelector('.article')
var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7')
var headingMap = {}
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase()
.split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0
if (headingMap[id]) {
heading.id = id + '-' + headingMap[id]
} else {
heading.id = id
}
})
tocbot.init({
tocSelector: '.toc',
contentSelector: '.article',
headingSelector:'h1, h2, h3',
hasInnerContainers: false
});
$(document).ready(function(){
$('.toc').addClass('toc-absolute');
var toc_top = $('.toc').offset().top - 165;
$(window).scroll(function() {
if ($(this).scrollTop() >= toc_top) {
$('.toc').addClass('toc-fixed');
$('.toc').removeClass('toc-absolute');
} else {
$('.toc').addClass('toc-absolute');
$('.toc').removeClass('toc-fixed');
}
});
});
</script>content 태그의 class 명을 모르는 경우?
나처럼 square 스킨을 쓰면 아마 위처럼 쓰면 되겠지만 다른 스킨을 사용하는 사람들은 자신의 content를 띄어주는 태그의 클래스명이 뭔지 알아내서 바꿔주면 된다. 아마 다른 포스팅보고 안된다고 한사람들은 아마 코드는 비슷할텐데 저기 나와있는 contentSelector 의 클래스명이 일치하지 않아서일 것이다.

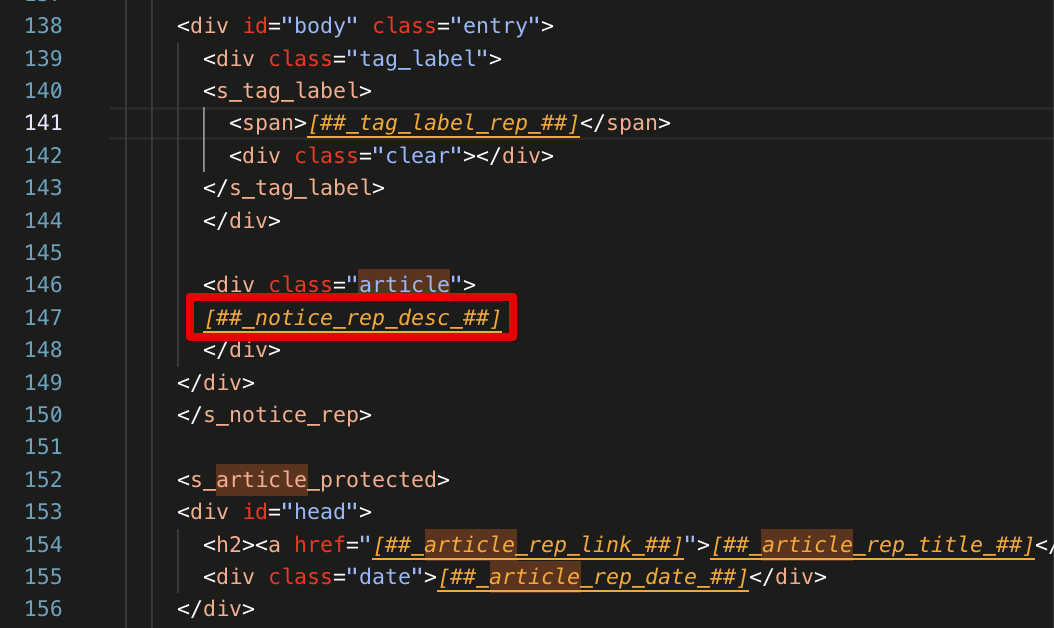
나의 경우 content 영역이 article 클래스를 사용하고 있는데 아마 다른 스킨을 쓰는 사람들은 사용하는 클래스명이 이게 아닐 수도 있다. 하지만 ##_notice_rep_desc_## 을 검색해보고, 이 태그를 감싸고있는 상위 태그의 클래스명을 적어주면 된다. ##_notice_rep_desc_## 는 티스토리 블로그에서 사용하는 공통 치환자이기 때문에 스킨이 달라도 이 태그가 있을 가능성이 매우 높다.
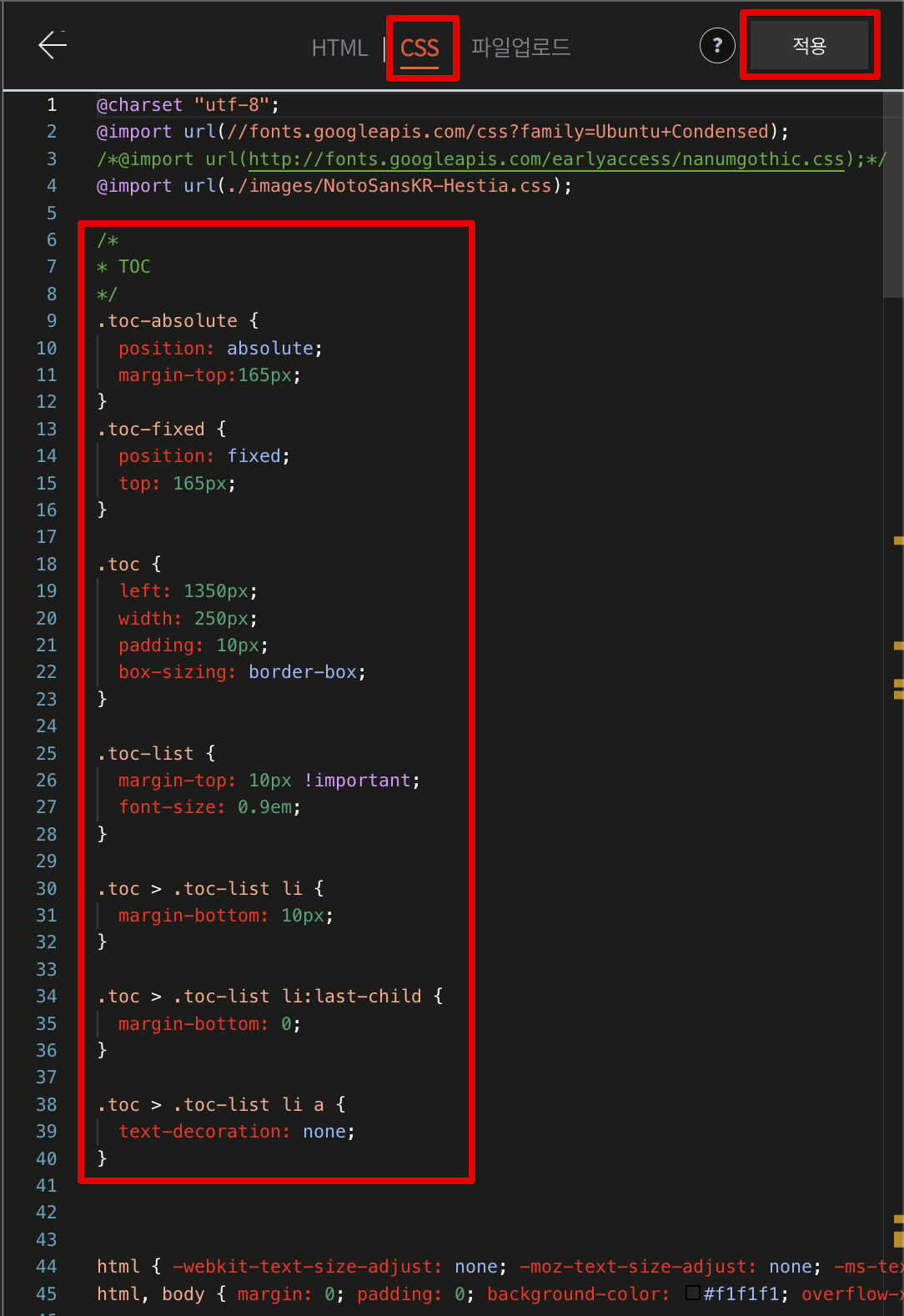
4. CSS 추가

상단에서 CSS 탭으로 이동 후 아래 코드를 상단 적당한 공간에 추가해주자. @import 이런 구문들 밑이면 적당할 꺼같다.
/*
* TOC
*/
.toc-absolute {
position: absolute;
margin-top:165px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
left: 1350px;
width: 250px;
padding: 10px;
box-sizing: border-box;
}
.toc-list {
margin-top: 10px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 10px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;
}그리고 마지막으로 적용을 눌러주자.
5. 적용 확인

자신의 포스팅중 마크다운으로 작성된(h1~h3 태그가 사용된 글)을 눌러보면 좌측에 TOC가 적용된 것을 확인 할 수 있다.
'IT > 기타' 카테고리의 다른 글
| [ASUS 노트북] WIFI 무선랜 어댑터 없어짐, 사라짐 해결하기 / Realtek 8822CE (5) | 2022.09.24 |
|---|---|
| 유튜브 4K 재생시 끊김과 렉 발생시 해결방법 / 버퍼링 / 하드웨어 GPU 가속 (5) | 2022.08.29 |
| [ASUS 노트북] 절전모드시 키보드 백라이트 끄기 / 아수스 게이밍 / LED OFF / TUF FA506IV / ARMOURY CRATE (6) | 2021.12.04 |
| [ASUS Ai Charger] 노트북 USB포트로 아이패드 충전시키기 / 충전중이 아님 해결 (0) | 2020.11.30 |
| [투몬SE] 윈도우 노트북 + 모니터 + 아이패드 프로 2세대 트리플 모니터 만들기 / 투몬(Twomon) SE / 듀얼 모니터 (1) | 2020.11.23 |
