반응형

구글링하다 이쁜 스킨이 있길래 찾아보니 hELLO 라는 스킨이었다. 맘에들어서 GIT에서 받은뒤 내 블로그에 적용했는데 오류들이 뜬다. 사실 기능상 문제는 없기 떄문에 그냥 써도 무방하나.. 나처럼 개발자도구 켰을때 더러운걸 참지 못하는 사람들은 아래 가이드대로 해결하면 된다.
MIME type 에러
Refused to apply style from 'https://extsdd.tistory.com/421#' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
위 에러는 개발자도구만으로 찾는게 쉽지 않았다. 오류 발생 행을 눌러보면 소스가 나오지않아 추적이 어려웠다 ㅠㅠ. 대충 css 스타일이 안먹어서 발생하는데 한 몇분 노가다로 html 스킨 편집을 통해서 소거법으로 접근해보니 아래 위치에서 발생했다.

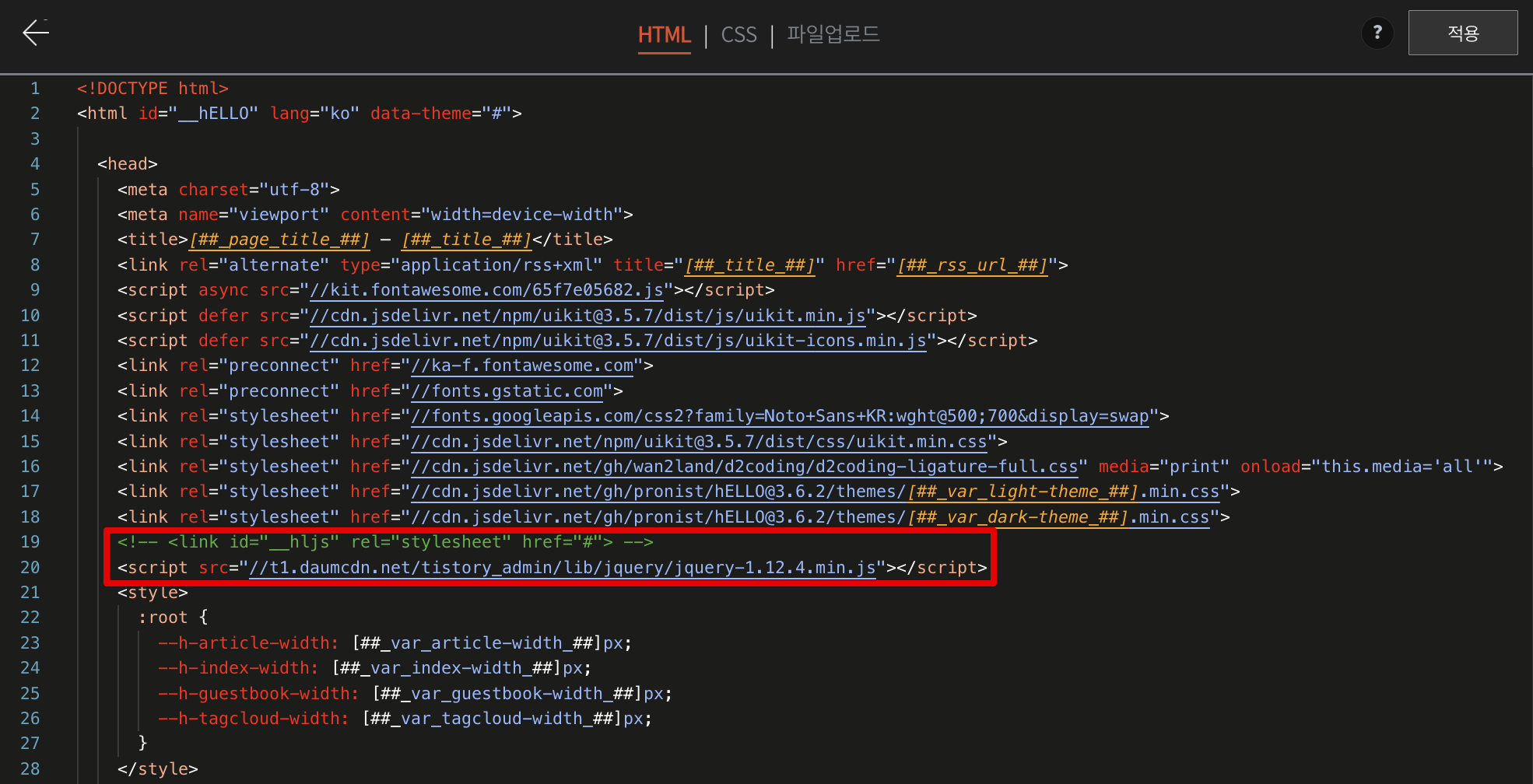
해당 스킨의 HTML 편집창에 들어가면 head 태그부분에 __hljs 링크 태그의 href=#이 문제였다. 해당 경로를 제대로 인식 할 수 없어 CSS 스타일을 못먹인다는 얘기! __hljs 에 대해 찾아보니 highlight.js 에서 사용하는 부분인데 코드상 해당 라이브러리를 참조하는게 없었다. 따라서 그냥 19행 전체를 주석처리 하면 된다.
<!-- <link id="__hljs" rel="stylesheet" href="#"> -->
반응형
lightbox is not defined 에러
Uncaught TypeError: a is not a function
Uncaught ReferenceError: lightbox is not defined
이 부분은 lightbox 패키지 의존성이 제대로 참조되지 않아서 발생한 것이다. 해당 라이브러리의 경우 jQuery v1 에서 동작하는데 티스토리에는 v1이 임포트되어있지 않기 때문이다. 아래 코드처럼 제이쿼리 v1을 임포트해주면 된다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>
해결

이렇게 19행 주석처리, 20행 추가해주면 된다.

오류가 사라졌다!
반응형
'IT > 기타' 카테고리의 다른 글
| [Mac OS/맥북 M1] VSC <> GitHub 연동 / 리포지토리 복제 (깃허브 프로젝트 가져오기) (0) | 2023.01.24 |
|---|---|
| [Mac OS/맥북 M1] VSC (Visual Studio Code) 설치하기 / 비주얼 스튜디오 코드 (0) | 2023.01.24 |
| [Mac OS/맥북 M1] Homebrew 설치하기 (0) | 2022.12.18 |
| 워드프레스 설치형 블로그 만들기#1 - AWS 라이트세일(Lightsail) 서버 인스턴스 생성하기 (0) | 2022.11.11 |
| [ASUS 노트북] WIFI 무선랜 어댑터 없어짐, 사라짐 해결하기 / Realtek 8822CE (5) | 2022.09.24 |
![[티스토리] hELLO 스킨 오류 해결하기 / because its MIME type ('text/html') is not a supported stylesheet MIME type / Uncaught ReferenceError : lightbox is not defined](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FFdmyZ%2FbtrWU7au4MG%2FAAAAAAAAAAAAAAAAAAAAAB3lCr6AUblM45dRy8fBBr3S0TkWfeEdyCO43V9yh-4L%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DWTKh3jQkIv99tISPm8QEljFjKwM%253D)