현상

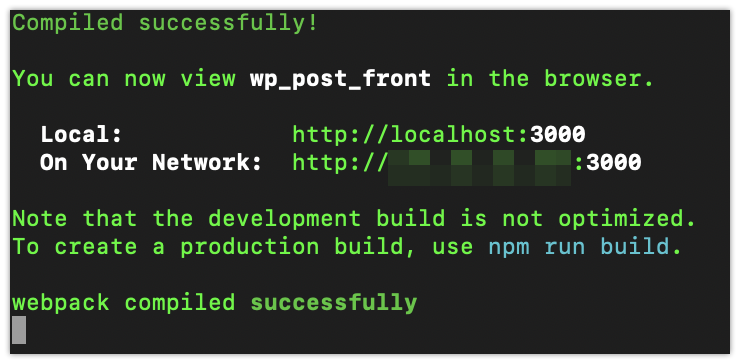
로컬환경에서 리액트 프론트앤드 서버구축을 끝냈고 git 저장소로 올려 이제 서버 배포하는 단계에서 문제가 일어났다. 서버 터미널에서 npm start 명령어를 이용해 앱을 실행하면 빌드과정을 거쳐 앱이 구동되는데.. 위 화면을 마지막으로 계속 터미널 접속이 멈추는것... 위 터미널만 멈추는 것이 아니고.. 새 터미널로 서버에 접속하려고해도.. 서버에서 응답을 주지 않았다. 즉..서버가 뻗어버린 것.. 기존에 올라가있던 앱들도 무응답을 현상을 보였다.
메모리 부족
그래서 원인이 뭘까 추측과 테스트를 반복하는 과정에서 놀랍게도 진짜 리앱트 앱이 구동될때만 이런 현상이 나타나기 시작했다. 그럼 왜.. 리액트 앱이 구동될때 이렇게 되는걸까..? 가장 먼저 의심이 들었던건 설마..? 메모리부족..? 일까..? 현재 내 라이스테일 서버 스펙은 1GBRAM, 1 vCPU, 40GB SSD 을 사용하고 있다. 아... 램이 1기가면 .. 좀 적긴하구나해서 한번 확인해봤다.
watch -n 1 free -h # 실시간 확인
# or
free -h # 한번만 확인
한쪽 터미널에서 npm start 명령어를 이용해 react frontend 서버를 부팅했고 free 명령어를 이용해서 구동되는 순간부터 찍어보니까 ..일단 free 메모리는 끝까지 사용하다가 결국.. 더이상 남는 공간이 없어서 빌드를 못하는 것 같았다. 결론은 빌드되는데 필요한 메모리가 부족한 것이었다.
Swap 메모리 설정
sudo dd if=/dev/zero of=/mnt/swapfile bs=1M count=8096
sudo mkswap /mnt/swapfile
sudo swapon /mnt/swapfile
위 명령어를 순서대로 입력하면 스왑 메모리가 설정된다.
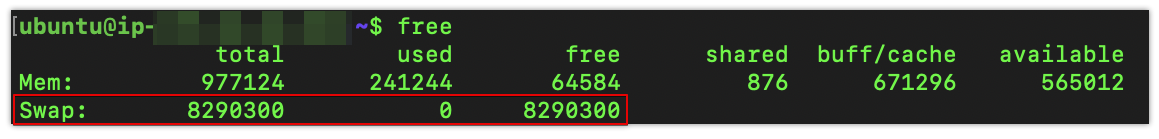
free
free 명령어를 이용해서 확인해보면 처음에 없었던 Swap 메모리가 설정된 것을 볼 수 있다. 그리고 다시 리액트 앱을 구동해보면 정상 실행 될 것이다.

OOM 발생하는 경우

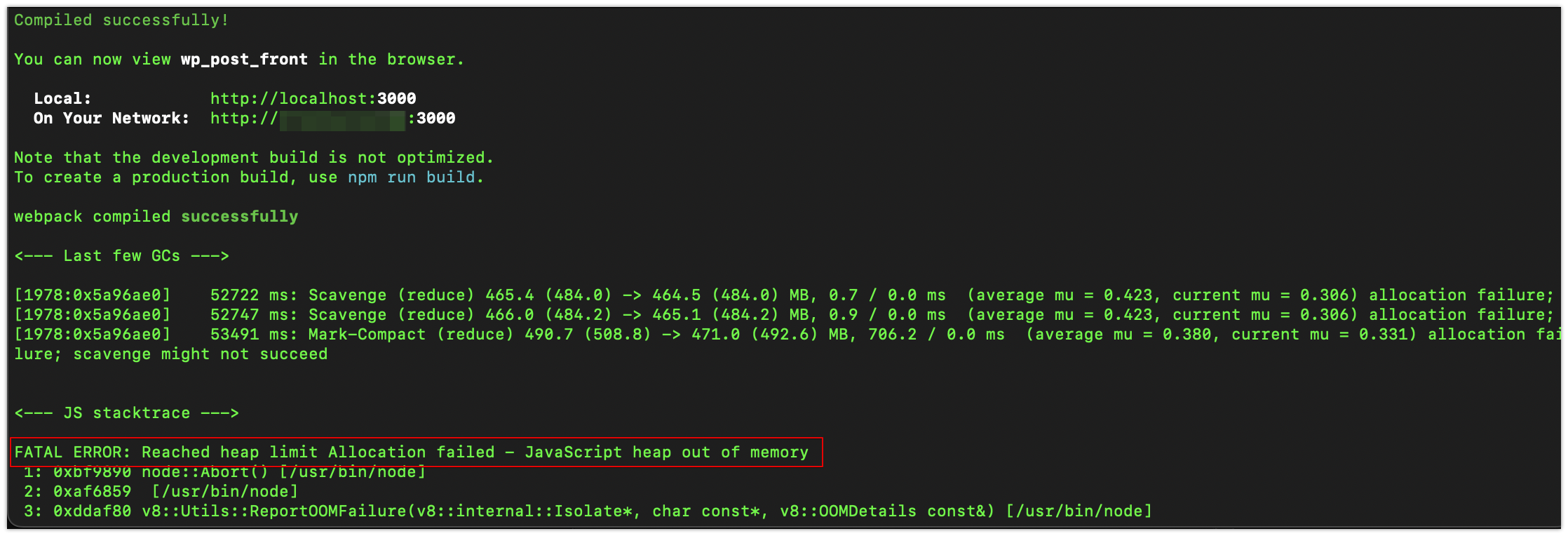
나는 위 설정까지 마치고도 아래 오류가 발생했다.
- FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory
앱이 구동되면서 힙메모리 이상으로 메모리사용이 안되어서 발생한 것이다. 나도 발생했고 아래 방법을 통해서 해결해주면 된다.
https://extsdd.tistory.com/451
[React] 리액트 실행시 FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory 에러 발생 /
현상 로컬에서 만든 react 프론트 앤드를 라이트세일 서버에 올렸고 npm start 커멘드를 이용해 실행시켰는데 위처럼 나왔다. FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory 내용을
extsdd.tistory.com
Swap 메모리 해제
sudo swapoff -v /mnt/swapfile
sudo rm /mnt/swapfile![[React] EC2/라이트세일 서버에서 리액트 npm start 배포/빌드/구동시 서버 멈춤 해결하기 / 메모리 부족 / 스왑 메모리 설정 / Swap Memory](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fo27Te%2FbtspmgcUXVq%2FAAAAAAAAAAAAAAAAAAAAACmvsdpakd49cBC9X7hfEzolT46gD023T7Y-6j-6D82e%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dy9RBv0qRsfCi%252B4%252BFAIzLeNcAHdY%253D)