서론
자 이전 포스팅들을 통해서 내 라이트세일 우분투 서버에서 nodejs 환경기반으로 express/react 앱을 구동시키는 과정을 밟았다.
git 저장소 연동
https://extsdd.tistory.com/449
[라이트세일/EC2] 우분투 리눅스 서버에 nodejs express / react 배포하기 / 프론트앤드, 백앤드 API 프로
서론 nodejs 환경에서 express 백앤드와 react 프론트앤드를 만들었고, 로컬환경에서 내 git 저장소에 모두 커밋을 해두었다. 이제 우리가 해야할 이은 git 저장소에 있는 소스코드 기반으로 내 라이트
extsdd.tistory.com
이 포스팅이 git 저장소 연동하여 부팅까지 시킨 포스팅이고
FE/BE 백그라운드 실행
https://extsdd.tistory.com/453
[라이트세일/EC2] 우분투 리눅스 서버에서 express, React 서버 백그라운드 실행 방법 / forever 설치 / np
서버 백그라운드 실행? 현재 내 라이트세일 리눅스 서버에서 express 로 만든 app을 실행시키면 이렇게 나온다. 서버가 정상적으로 켜졌고, 예상한대로 내가만든 API 에 대한 응답을 모두 정상처리
extsdd.tistory.com
위 포스팅은 forever 를 이용하여 리눅스 서버 백그라운드에서 동작할 수 있도록 설정했다.
Nginx 설치
https://extsdd.tistory.com/455
[라이트세일/EC2] 우분투 리눅스 서버에 Nginx 웹서버 설치방법 / 설정 및 서버 시작 / 정지 / 상태확
Nginx 설치 sudo apt install nginx 서버 터미널에서 위 명령어를 입력해주자. 계속 할꺼냐는 물음이 나오는데 Y 를 입력후 엔터를 눌러주자. 커서가 반환되면서 설치가 완료된다. Nginx 시작 아마 설치후
extsdd.tistory.com
그리고 마지막으로 리버스 프록시를 구성을 위해서 Nginx 를 설치하고 구동하는 것까지 했다. 이제 앞으로 할일은 이 Nginx 웹서버에서 80/443 으로 요청이 오는경우 프론트앤드인 React 앱 3000번 포트로 리버스 프록시하도록 구성을 할예정이다.
Nginx 리버스 프록시 설정확인
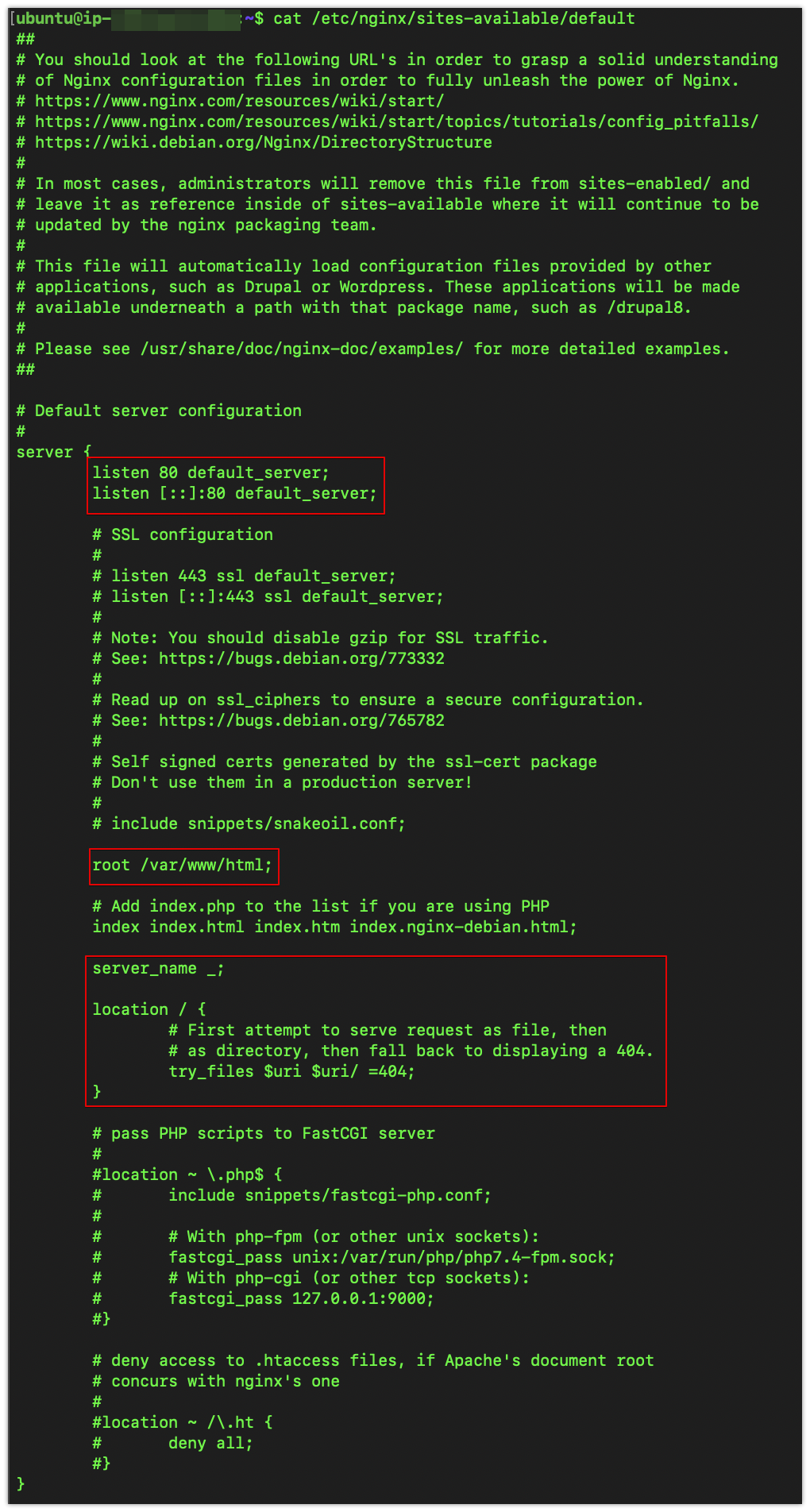
cat /etc/nginx/sites-available/default # 프록시 설정 파일 경로
현재 설정을 보면 좀 많이 나오는데 다 주석이니 유의미한 설정만 보자.
- listen 80 default_server;
- listen [::]:80 defualt_server;
80 포트로 오는 요청은 default_server; 블록이 처리하도록 한다. 아랫줄은 IPv6에대한 80포트 처리도 default_server가 처리하도록한다는 의미다. 즉, 80포트는 default_server 블록이 처리한다.
- root /var/www/html
이 서버 블로에서 정적파일드의 기본 디렉토리(root)를 지정한다. 따라서 / 경로로 들어오는 요청은 /var/www/html/ 경로에서 찾을 수 있다.


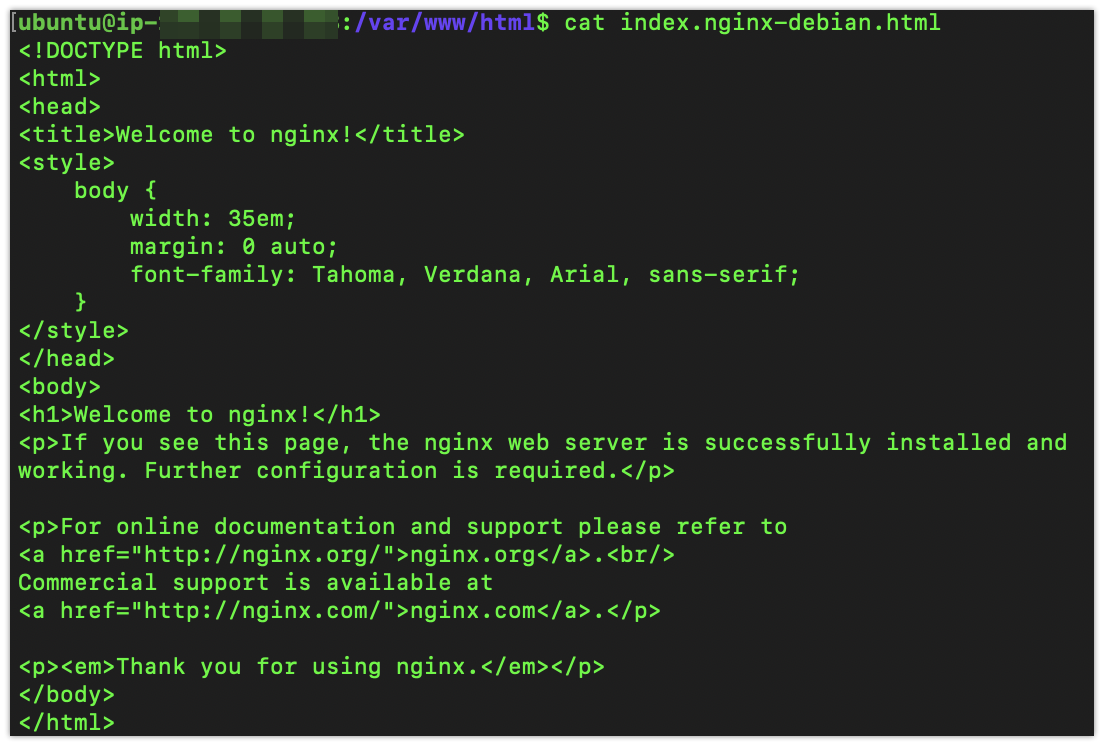
도메인 / 경로에 접속하면 보여주는 페이지도 이 경로에 index.nginx-debian.html 을 출력하는 것이다.
- server_name _;
이 서버 블록은 어떤 도메인 이름에도 매칭되지 않는 기본 서버를 의미한다. 즉, 아무 도메인에도 매칭되지 않으면 최종적으로 선택되는 서버블록이라고 생각하면 된다.
location / {
try_files $uri $uri/ =404;
}이 부분은 모든 요청에 대한 기본적인 처리를 의미한다. location / 는 모든 요청을 의미하고 try_files 에 의해서 404 Not Found 를 반환한다. 즉, 정적 파일을 찾지 못하면 404 페이를 반환한다.
Nginx 리버스 프록시 설정
config 설정
자 이제 본격적으로 80 포트로 들어오는 요청을 React Frontend 가 구동되고있는 3000번 포트로 리버스 프록시 하도록 설정해보자.
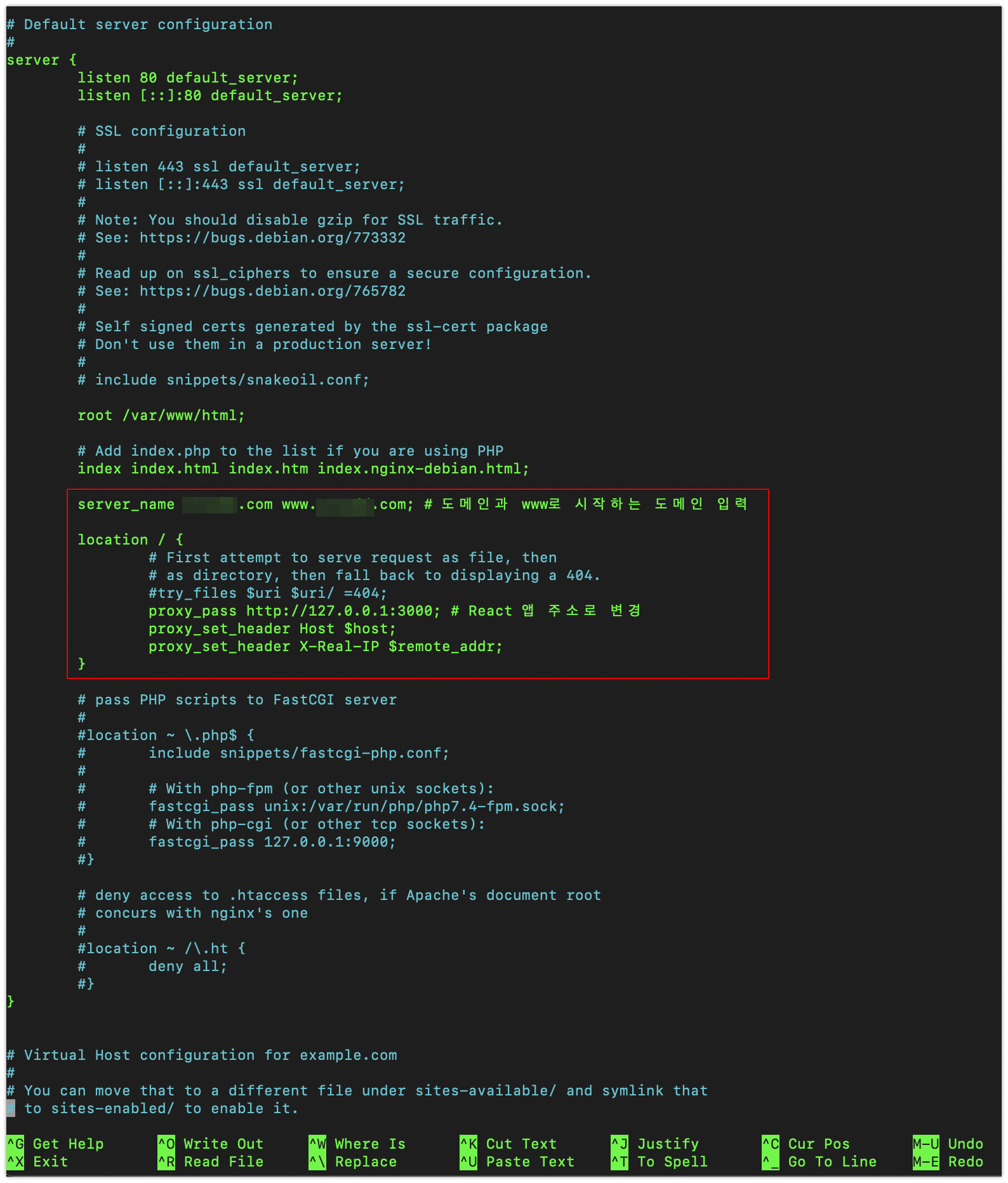
sudo nano /etc/nginx/sites-available/default나노 편집기로 열어서 server_name 이하를 아래처럼 바꿔주자.
server_name {서버 도메인} www.{서버 도메인}
location / {
proxy_pass http:127.0.0.1:{리버스 프록시할 PORT};
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
# 예시
server_name naver.com www.naver.com
location / {
proxy_pass http:127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
이렇게 입력해주고 컨트롤+O 를 눌러주면 파일 저장위치를 입력하라고 나오는데 그냥 덮어쓸꺼라서 Enter 를 눌러주면 된다. 그리고 컨트롤+X를 눌러서 나와주자.
Nginx 재시작
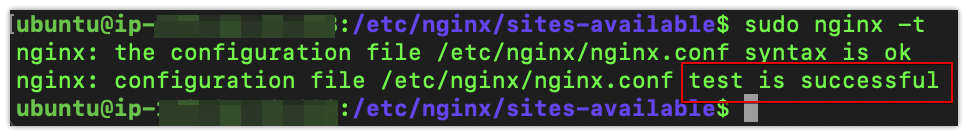
sudo nginx -t # 설정 파일 오류 확인
sudo service nginx restart # Nginx 재시작

테스트를 마치고 Nginx 를 재시작 해주자.
테스트
http://{서버 IP or 도메인}
# Ex) http://123.123.123.123
# Ex) http://test.com
정상적으로 리버스프록시가 이루어지는 것을 볼 수 있다.
Invalid Host header

만약 위처럼 Invalid Host header 페이지가 출력된다면 도메인 host 검증 옵션이 켜져있기 떄문이다. 아래 포스팅을 참고하여 해결하면 된다.
https://extsdd.tistory.com/456
[nodejs/React] Nginx <> React 프론트앤드 리버스 프록시 접속시 Invalid Host 페이지 해결 방법 / DANGEROUSLY_D
현상 라이트세일 우분투 서버에서 Nginx 를 통해 내가만든 리액트 앱으로 리버스프록시를 구성하고, 접속을 해보는데 아래와같은 페이지가 표시되었다. Invalid Host header 원인 { "name": "my-react-app", "v
extsdd.tistory.com
![[라이트세일/EC2 우분투] Nginx로 express/react 서버 리버스 프록시 구성하기 / 웹서버 프론트앤드/백앤드 연동 / 설정 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmtarZ%2FbtspjVOunyd%2FAAAAAAAAAAAAAAAAAAAAANYi9vAJokclsKnyeUBhtCfRmVAY96-hV0AriZo_HQSL%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DlhrsL9wTtgYEH9AbaS2JcUp%252Btpw%253D)