만들기

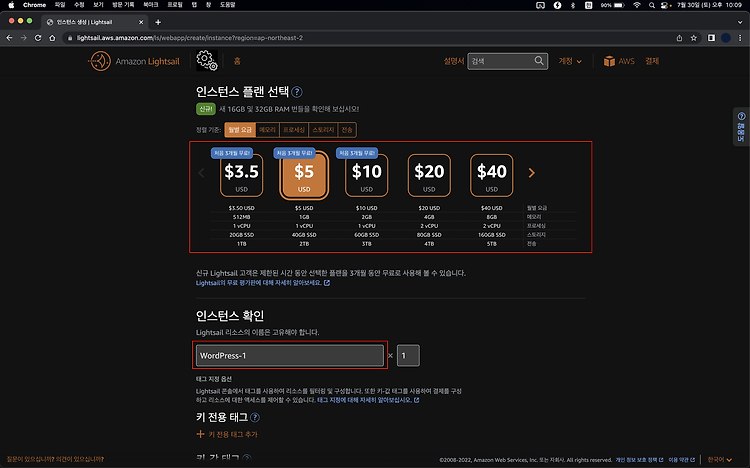
워드프레스 설치형 블로그 만들기#1 - AWS 라이트세일(Lightsail) 서버 인스턴스 생성하기
들어가는 말 예전부터 AWS EC2 프리티어를 잘 이용했었고, 무료 기간 1년이 끝나고서 기존 사용하던 서버를 라이트세일 서버로 이전했었다. 현 시점 기준으로 라이트세일 서버도 1년간 사용해봤기 때문에 얼마나 쉽고 간편한지 몸소 알고있기 떄문에 이번에 워드프레스로 새로 운영할 블로그도 라이트 세일로 구축하기로 했다. 따라서. 이 포스팅은 AWS 라이트세일을 이용하여 워드프레스 블로그 서버 구축을 위한 포스팅임을 알고있음 좋을 것 같다! 라이트세일 VS EC2 오케이 좋아! 설치형 블로그인 워드프레스 블로그를 만들려면, 호스팅 서버가 있던지, 본인 서버에 올리던지 대표적으로 EC2 도 있을텐데 왜 라이트세일이야? 사실 이 포스팅을 보기위해서는 라이트세일 키워드를 넣어서 검색하고 왔을것이고.. 라이트세일이 ..

[HTML/CSS] 티스토리 스크롤내려도 항상 보이는 반응형 플로팅 애드센스 광고 배너 만들기 / 양쪽 사이드바 추가 방법 / Book Club 스킨 / 수익 극대화
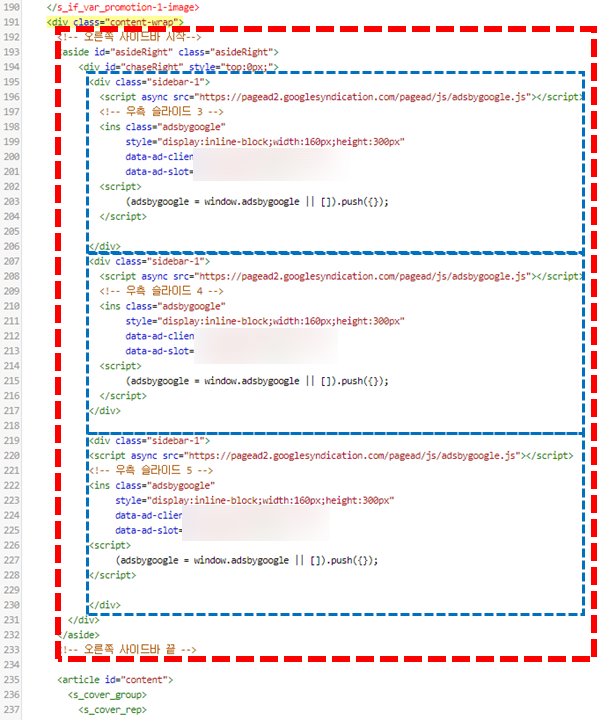
이번에는 티스토리 블로그에 스크롤을 내려도 항상 애드센스 광고가 화면에 떠서 고정되어있는 플로팅 배너를 만들어볼 것이다. 현재 사용하고 있는 Book Club 스킨의 모습이다. 순정과 다른점이 있다면 스킨 설정에서 사이드바 위치가 좌측이라는점? 이건 개인차니 편한곳에 하면된다. 나는 일단 사이드바가 좌측에 있는걸 선호해서 좌측으로 바꾸고 시작하겠다. 글을 읽다보면 저 빨간 공간이 남아도는데 저기다 광고를 넣을 수 있지 않을까? 생각을 하다가 넣어보니까 별거 없더라. 그래서 그 방법을 공유하려고 한다! 1. 전체크기 늘이기 일단 현재 티스토리 컨텐츠 박스의 가로크기를 늘려야한다. 자 사실 좌측 슬라이드 밑에 광고 하나 다는건 크기 변경이 필요없다. 이미 사이드바 영역이 있기때문에 거기 밑에 새로 다는건 뭐..

[GIT] #1 GIT 설치 및 로컬 저장소 만들기 / 형상관리툴 / SVN 차이점
SW 형상관리 형상관리란, SW의 형상을 관리하는 것이다. 구체적으로 말하자면 음.. 일단 소프트웨어라는건 서비스가 출시를 한다고해서 거기서 끝나는게 아니고, 어떤 오류가 났다, 아님 어떤 기능을 추가한다, 아님 어떤 기능을 없앤다 등.. 유독 변화가 심한 제품이라고 할 수 있다. 특히 대규모 프로젝트인 경우는 개발자들이 수십, 백 단위로 개발이 되었을텐데 내가 이부분 수정하고, 저사람이 이부분 수정하고 그렇게 하다보면 개판이 되어버릴꺼고 통합하는데 어려움일 있을 것이다. 그래서 나온 것이 그 소프트웨어의 형상을 관리해주는 툴이다..! 같은 말만 반복하고 있는거 같은데, 예시를 들어 알아보자. ㅎㅎ 형상관리툴은 중앙에 우리 프로젝트의 메인 소스들이 있고, 사람들이 그 메인 파일을 각자 컴퓨터에서 지지고 ..

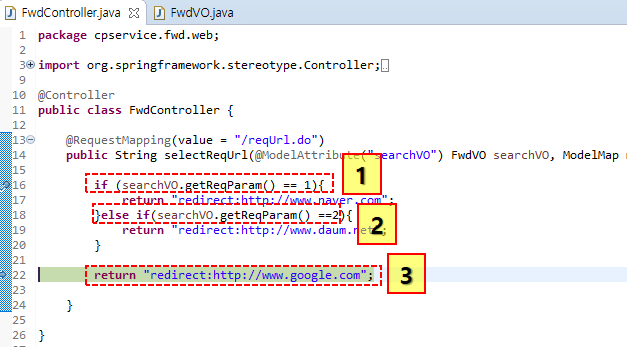
[Spring/eGov ] #6 웹 서비스 만들기 2 / 요청 URL 파라미터 가져오기 / Debug 방법 / 디버깅 하는법 / @ModelAttribute / searchVO
https://extsdd.tistory.com/101 [Spring/eGov ] #5 웹 서비스 만들기 1 / 컨트롤러 생성 / VO 생성 / Controller / 다른 URL 페이지 포워딩 하� https://extsdd.tistory.com/100 [Spring/eGov] #4 스프링 Sample 기본 예제 프로젝트, 패키지 이름 바꾸기 / 파일 찾기 extsdd.tistory.com 저번 시간에 드디어 예제 프로젝트의 정체성을 완전히 내걸로 만들어놨.. extsdd.tistory.com 저번시간에 사용자가 URL요청을 하면, 서버가 다른 페이지로 넘겨주는 기능을 구현했다. 그런데 만약 여러 주소중 알맞은 주소로 포워딩 시켜준다고 하면 reqUrlNaver.do , reqUrlDaue.do, re..

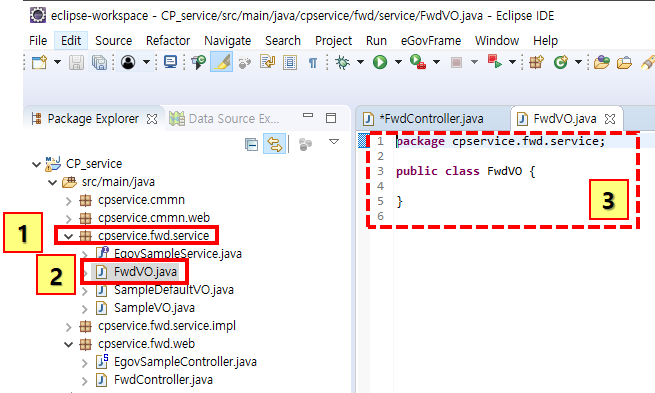
[Spring/eGov ] #5 웹 서비스 만들기 1 / 컨트롤러 생성 / VO 생성 / Controller / 다른 URL 페이지 포워딩 하기
https://extsdd.tistory.com/100 [Spring/eGov] #4 스프링 Sample 기본 예제 프로젝트, 패키지 이름 바꾸기 / 파일 찾기 extsdd.tistory.com 저번 시간에 드디어 예제 프로젝트의 정체성을 완전히 내걸로 만들어놨다 ㅎㅎ이제 진짜 내프로젝트다. 이제 진짜 간단한 웹서비스를 만들어 볼껀데, 만드려는 서비스는 웹페이지를 포워딩 시켜주는 서비스 이다. 포워딩이란 다른곳으로 안내해준다는 건데, 사용자가 특정 URL로 접근하면 사용자가 가진 데이터를 확인해서 어디로 보내줘야할지 서버가 판단해주는 역할을 수행할 예정이다. 잔말 말고 컨트롤러를 추가해보자!! 1. Controller 추가 일단 저번에 우리가 이 포워딩 기능을 담당하는 패키지가 fwd(fowarding)..

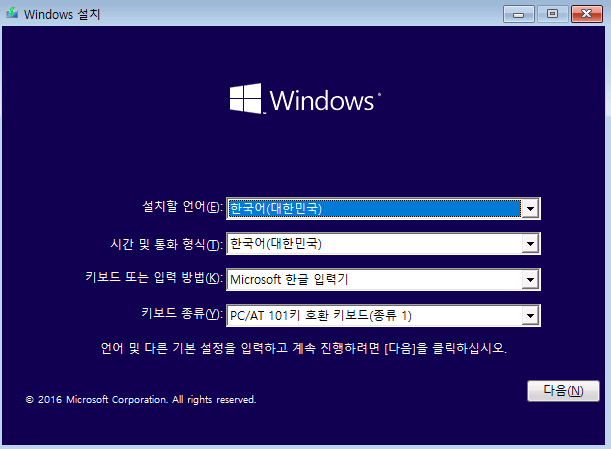
[부팅디스크 만들기] 윈도우 10 Pro 설치 / 다운 방법 / Free-DOS / ESD / 라이센스 종류
1. 준비물 1. 4,500원 2. 8GB이상의 USB메모리 새 컴퓨터를 샀다. 당연히 지출을 아끼려고 Free-DOS모델을 구매했다. 여기서 Free-DOS모델이란, PC에 운영체제를 포함하지 않고 파는 제품을 말한다. 보통 우리가 컴퓨터를 사면 윈도우 까지 깔려있어서 전원 버튼만 누르고 바로 사용하면 되나, 이 제품에는 아무것도 깔려 있지 않은 상태로 온다. 때문에 사용자가 직접 OS설치를 해야하고, 파일을 어디서 구하던지, 시디키는 있는지 그런건 PC판매자가 고려하지 않아도 된다. 오직 구매하는 사용자가 알아서 하는 것일뿐... 그렇다면 장점은 무슨 장점이 있기때문에 Free-DOS 모델을 사는 것일까? Free-DOS 모델 구매시 약 150,000원 절감 결론 부터 돈을 아낄 수 있다는 것이다. ..