애드센스

[구글 애드센스] 드디어 PIN 번호 우편을 받다! / '주소를 확인하지 않아 지급이 보류중입니다' / PIN 번호 입력하기
7월 11일 - 지급 보류 알림 10불이 넘어가면 지급 보류상태가 된다. 1차 관문을 통과했다는 것이다. 위쪽 문구를 보면 주소를 확인하지 않아 지급이 보류중이라고 나온다. 눌러보자. 그렇다. 본인 확인을 해야 실제로 수익을 지금해줄 수 있다는거다. 뭐 SMS인증도 아니고 무려 우편으로 PIN번호를 보내 인증한다. 일단 발송을 했다고 하니까 기다려보자. 7월말 7월 11일날 지급 보류 알림을 받았고, 2~4주가 걸린다고 했지만 7월 31일이 되어도 우편은 오지 않았다. 8월을 기다려보기로 했다. 설마.. 안와서.. 평생 지급보류되는건 아니겠지 조금 불안해졌다.. 메일 집오면 우체통부터 뒤졌던거 같다. 먼가 들어있으면 앗..! 드디어 왔구나!! 하면...다른사람꺼 잘못온게 들어가있질 않나... 이게 뭐라고..

[HTML/CSS] 티스토리 스크롤내려도 항상 보이는 반응형 플로팅 애드센스 광고 배너 만들기 / 양쪽 사이드바 추가 방법 / Book Club 스킨 / 수익 극대화
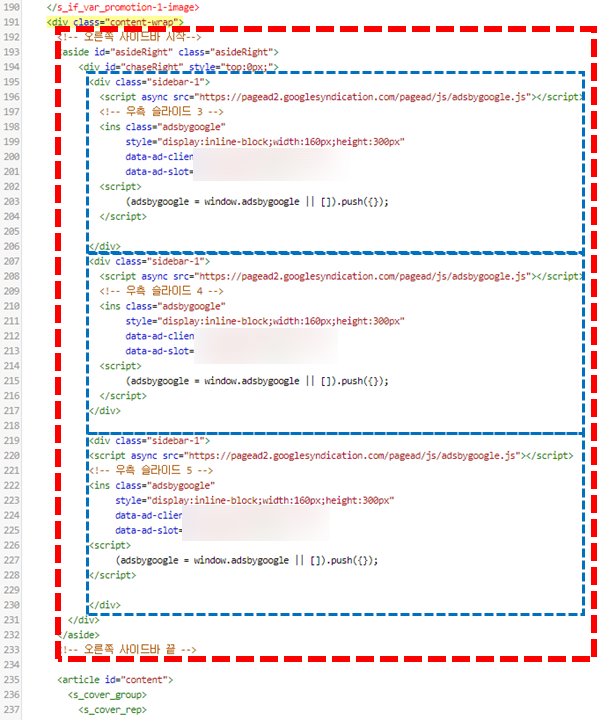
이번에는 티스토리 블로그에 스크롤을 내려도 항상 애드센스 광고가 화면에 떠서 고정되어있는 플로팅 배너를 만들어볼 것이다. 현재 사용하고 있는 Book Club 스킨의 모습이다. 순정과 다른점이 있다면 스킨 설정에서 사이드바 위치가 좌측이라는점? 이건 개인차니 편한곳에 하면된다. 나는 일단 사이드바가 좌측에 있는걸 선호해서 좌측으로 바꾸고 시작하겠다. 글을 읽다보면 저 빨간 공간이 남아도는데 저기다 광고를 넣을 수 있지 않을까? 생각을 하다가 넣어보니까 별거 없더라. 그래서 그 방법을 공유하려고 한다! 1. 전체크기 늘이기 일단 현재 티스토리 컨텐츠 박스의 가로크기를 늘려야한다. 자 사실 좌측 슬라이드 밑에 광고 하나 다는건 크기 변경이 필요없다. 이미 사이드바 영역이 있기때문에 거기 밑에 새로 다는건 뭐..

[후기] 티스토리 블로그 구글 애드센스 승인 후 첫 수익 / 애드고시 합격 / 승인 거절 / 승인확률 높이는 방법 / 승인기준 / 사이트를 검토할 수 없습니다 / 코로나바이러스
2020년 4월 18일부터 시작한 티스토리 블로그. 벌써 두 달 반정도의 시간이 지났다. 해당 블로그의 주소는 바로 https://extsdd.tistory.com/ 외장하드 자동차 / 여행 / 취업 / 일상 / IT / 코딩 extsdd.tistory.com 바로 이곳! 블로그 내용은 내 네이버 블로그 내용하고 동일하다 ㅎㅎ. 구글 애드센스를 달고 싶어서 블로그를 이중화해서 운영하고 있다. 현재 티스토리에는 144개의 글이 올라가 있는 상태고 4월은 방문자 약 400명, 5월은 약 2800명, 저번달인 6월은 6500명의 방문자를 기록했다. 이정도 추세면 8월쯤 됐을때는 월 방문자 1만명도 가능할 것 같다. 애드센스 승인요청 히스토리 자 블로그 개설을 4월 18일날 해서 2일 뒤인 20일날 승인 신청을..